迎接 2024 年,讓潮流人想一去再去的日本為紓緩入境大排長龍的問題,日前宣布將簡化機場入境審查步驟,「Visit Japan Web」的 QR code 驗證將更方便快捷。現在就先跟著編輯一步一步填寫,加快出入境的時間啦!
日本入境/報關手續二合一|電子申報更容易
根據 NHK 的報導指出,日本政府決定由 2024 年 1 月起,將簡化遊客入境日本的檢查手續。現在入境日本需要先使用 Visit Japan Web,申請入境審查和海關申報兩個 QR Code,再在兩個不同的系統中完成審查,亦因審查程序繁複,才令入境的時間冗長。

新程序羽田率先試行
當簡化入境手續後,QR Code 只要在入境審查時出示即可,在海關申報時只需進行人臉識別即能通過,無需再出示 Visit Japan Web 內的 QR Code。簡化入境手續將在東京羽田機場率先試行,再普及至日本其他機場。
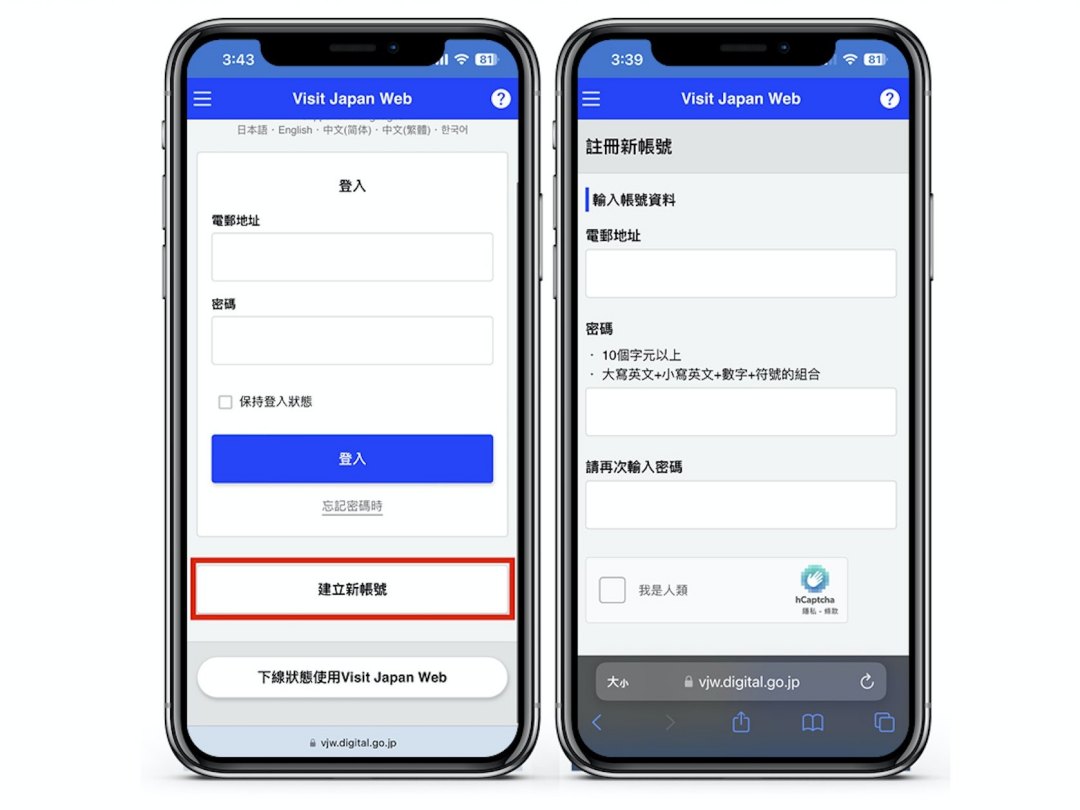
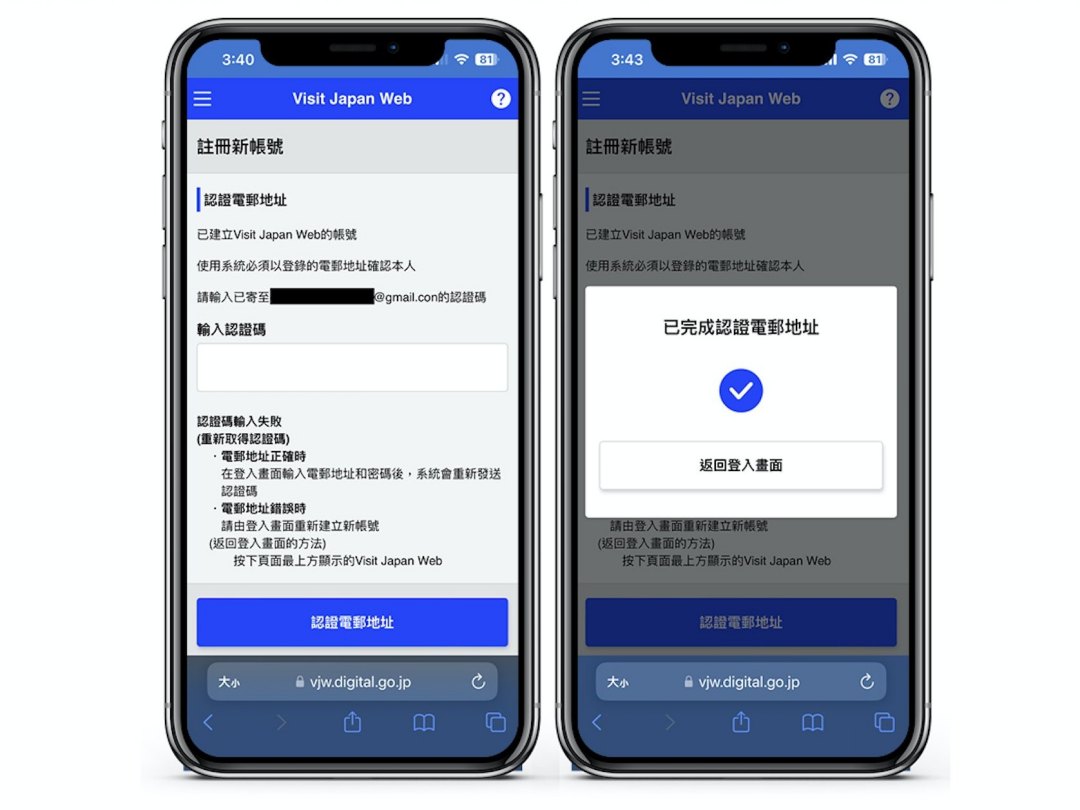
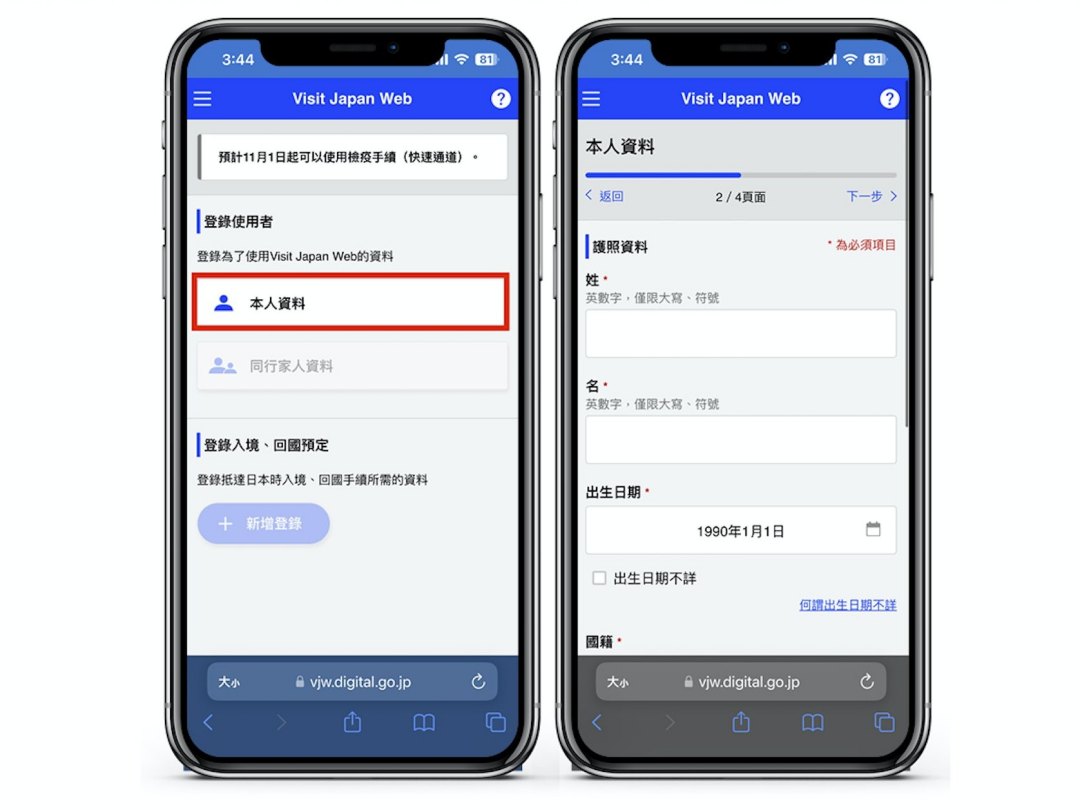
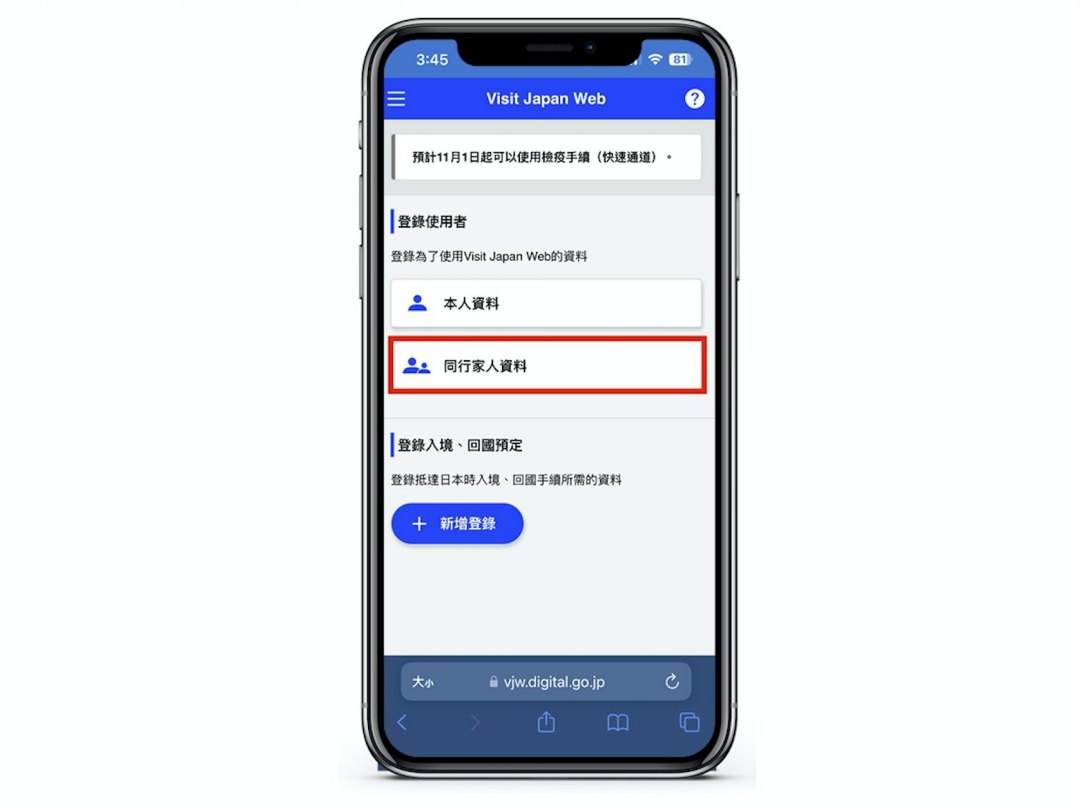
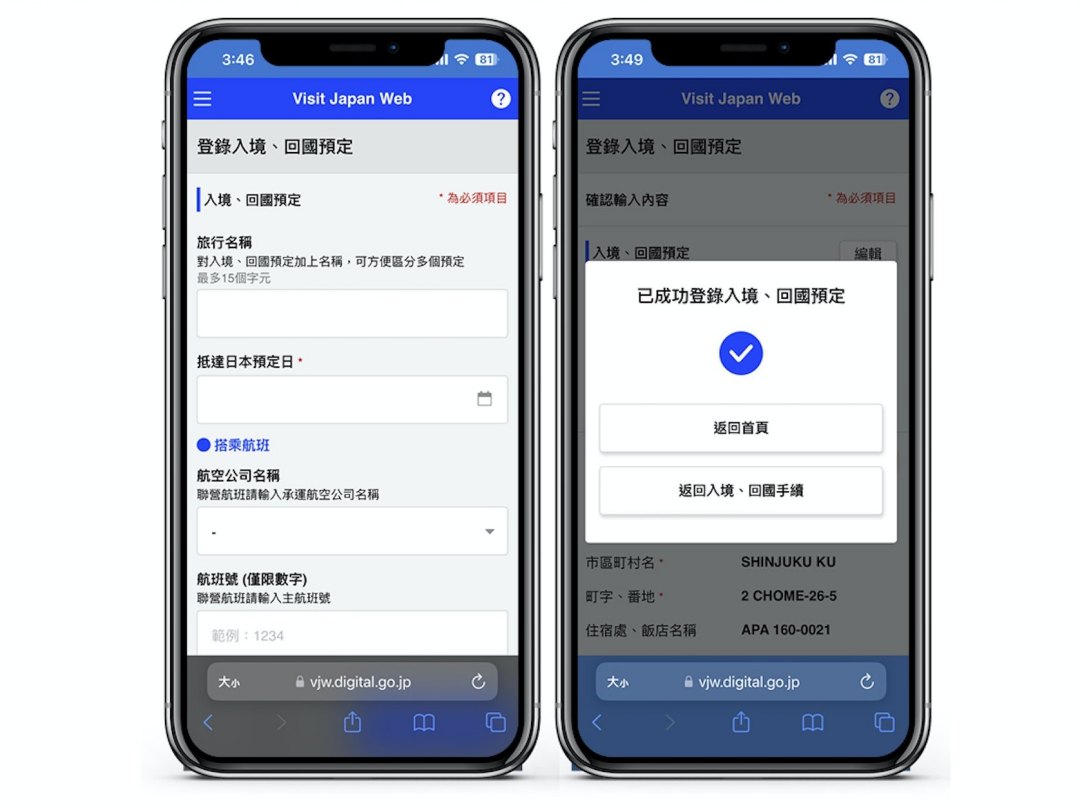
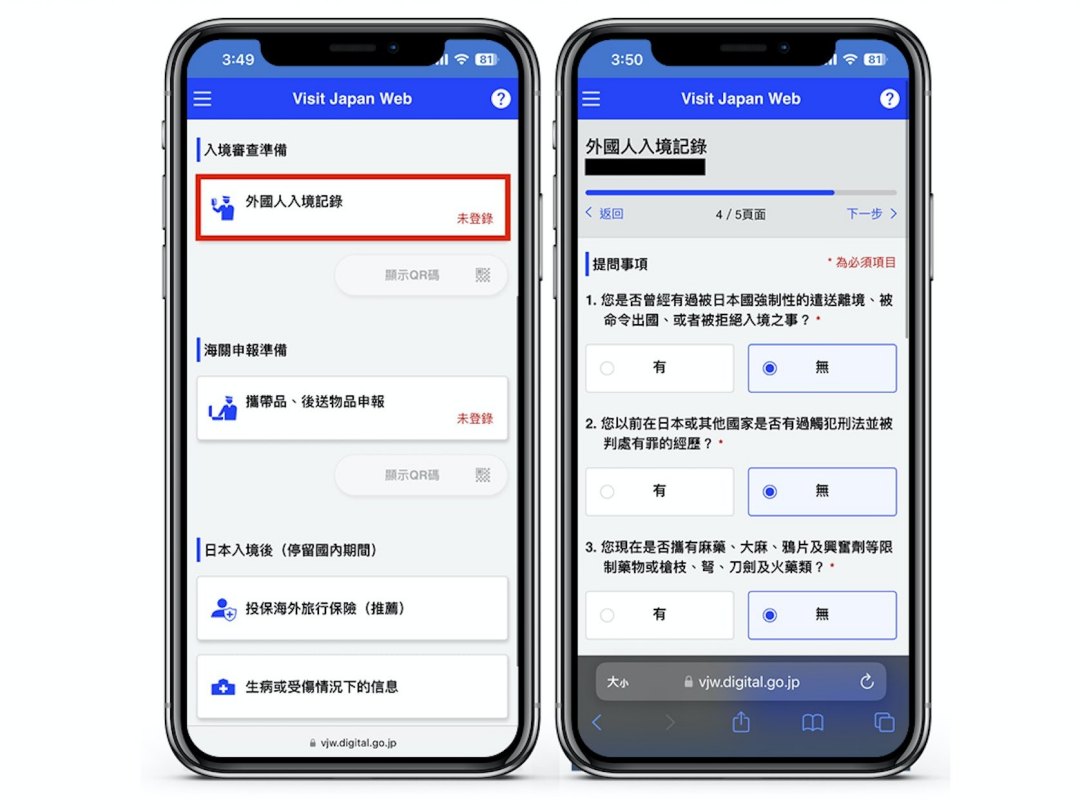
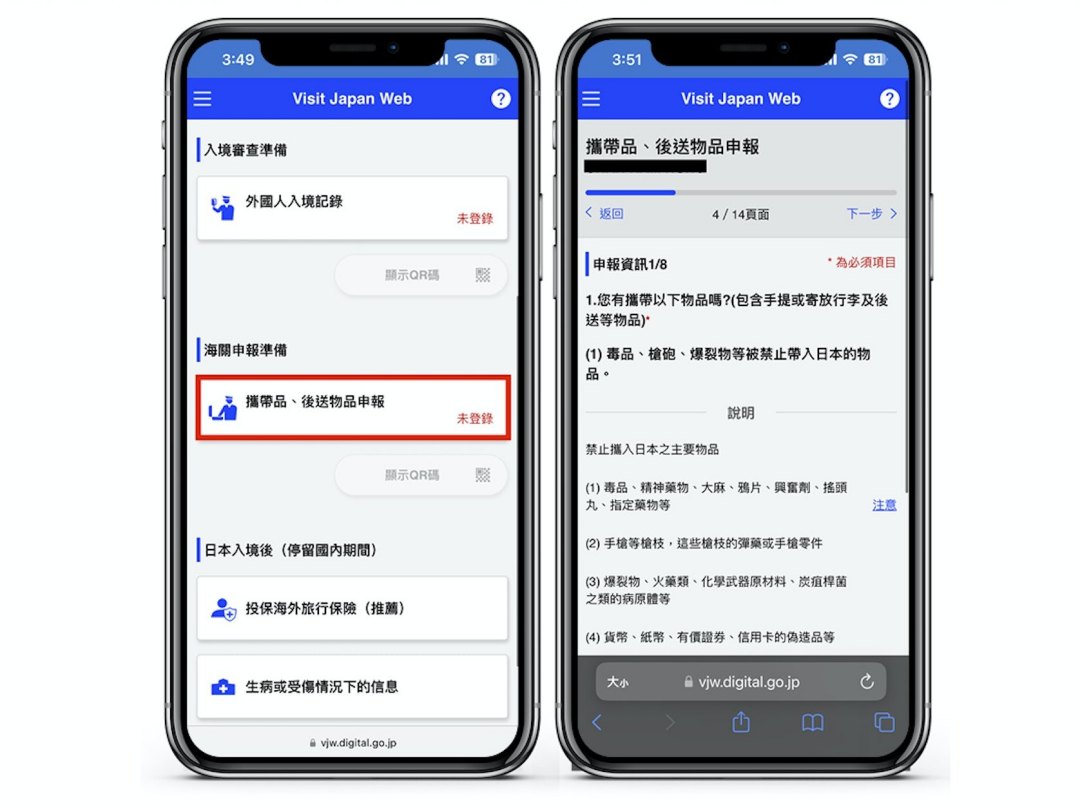
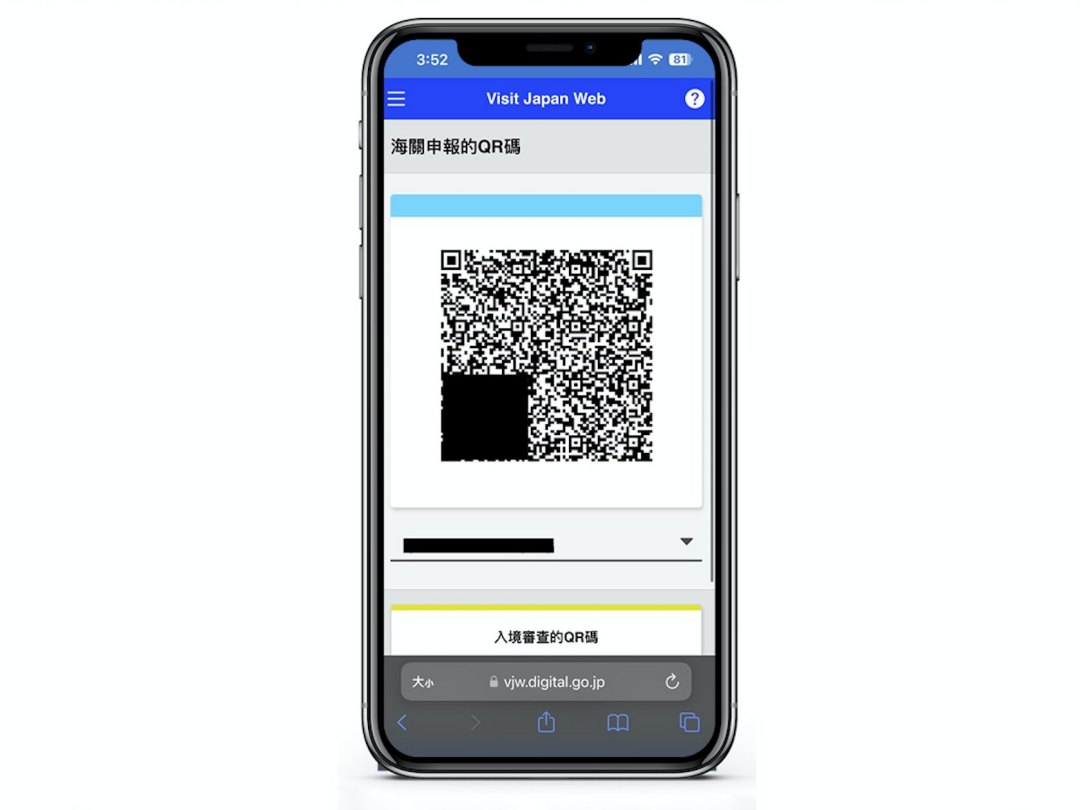
Visit Japan Web使用教學
由於簡化程序尚未全面實行,首次使用 Visit Japan Web 的讀者,建議先參看以下使用教學。另外分享一個經驗談,建議成年旅客每個人分別做登記,不要由一個代表處理全部同行者,這樣會加快處理時間:
jQuery( document ).ready(function() {
jQuery( ‘#example3_1000934’ ).sliderPro({
//width
width: 1000,
//height
height: 700,
//autoplay
autoplay: true,
autoplayOnHover: ‘none’,
autoplayDelay: 5000,
arrows: true,
buttons: true,
smallSize: 500,
mediumSize: 1000,
largeSize: 3000,
fade: true,
//thumbnail
thumbnailArrows: true,
thumbnailWidth: 100,
thumbnailHeight: 100,
thumbnailsPosition: ‘bottom’,
centerImage: true,
imageScaleMode: ‘cover’,
allowScaleUp: true,
startSlide: 0,
loop: true,
slideDistance: 5,
autoplayDirection: ‘normal’,
touchSwipe: true,
fullScreen: true,
});
});
/* Layout 3 */
/* border */
#example3_1000934 .sp-selected-thumbnail {
border: 4px solid #000000;
}
/* font + color */
.title-in {
font-family: Arial !important;
color: #00000 !important;
background-color: #FFFFFF !important;
opacity: 0.7 !important;
}
.desc-in {
font-family: Arial !important;
color: #FFFFFF !important;
background-color: #00000 !important;
opacity: 0.7 !important;
}
/* bullets color */
.sp-button {
border: 2px solid #000000 !important;
}
.sp-selected-button {
background-color: #000000 !important;
}
/* pointer color – bottom */
.sp-selected-thumbnail::before {
border-bottom: 5px solid #000000 !important;
}
.sp-selected-thumbnail::after {
border-bottom: 13px solid #000000 !important;
}
/* pointer color – top */
/* full screen icon */
.sp-full-screen-button::before {
color: #FFFFFF !important;
}
/* hover navigation icon color */
.sp-next-arrow::after, .sp-next-arrow::before {
background-color: #FFFFFF !important;
}
.sp-previous-arrow::after, .sp-previous-arrow::before {
background-color: #FFFFFF !important;
}
#example3_1000934 .title-in {
color: #00000 !important;
font-weight: bolder;
text-align: center;
}
#example3_1000934 .title-in-bg {
background: rgba(255, 255, 255, 0.7); !important;
white-space: unset !important;
max-width: 90%;
min-width: 40%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 14px !important;
}
#example3_1000934 .desc-in {
color: #FFFFFF !important;
text-align: center;
}
#example3_1000934 .desc-in-bg {
background: rgba(#00000, 0.7) !important;
white-space: unset !important;
width: 80% !important;
min-width: 30%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 13px !important;
}
.uris-title{
font-family: Arial;
}
@media (max-width: 640px) {
#example3_1000934 .hide-small-screen {
display: none;
}
}
@media (max-width: 860px) {
#example3_1000934 .sp-layer {
font-size: 18px;
}
#example3_1000934 .hide-medium-screen {
display: none;
}
}
.fnf{
background-color: #a92929;
border-radius: 5px;
color: #fff;
font-family: initial;
text-align: center;
padding:12px;
}
/* Custom CSS */
離線使用Visit Japan Web
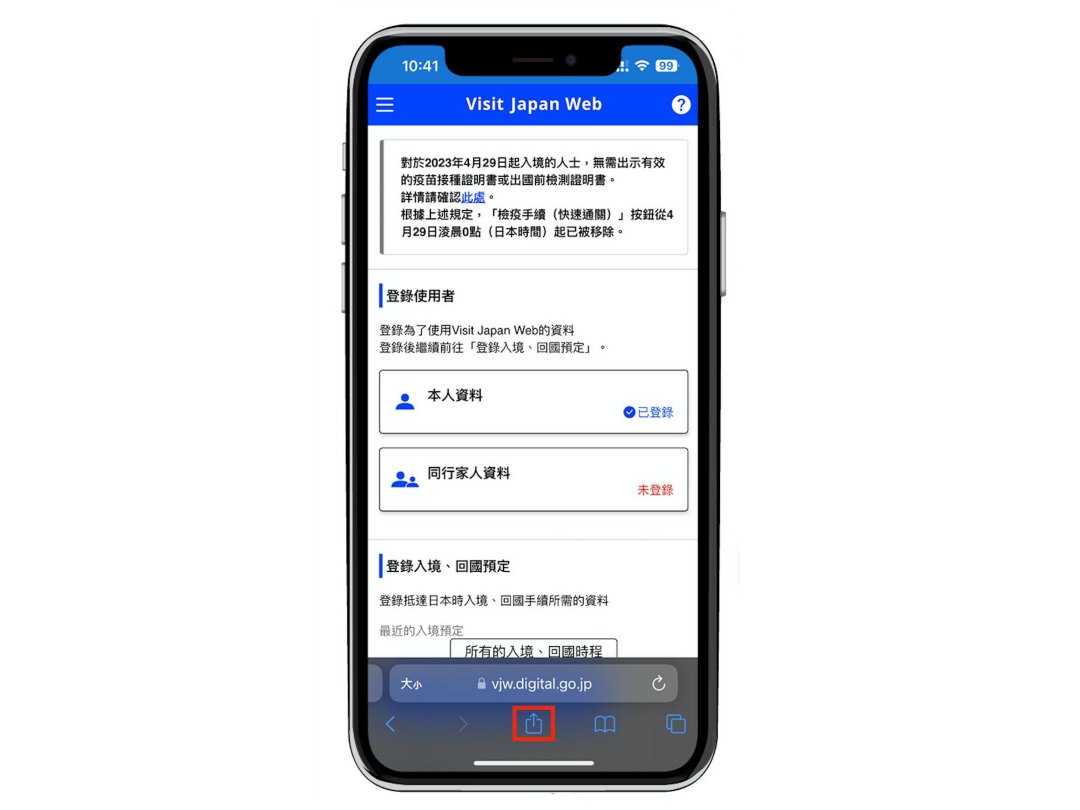
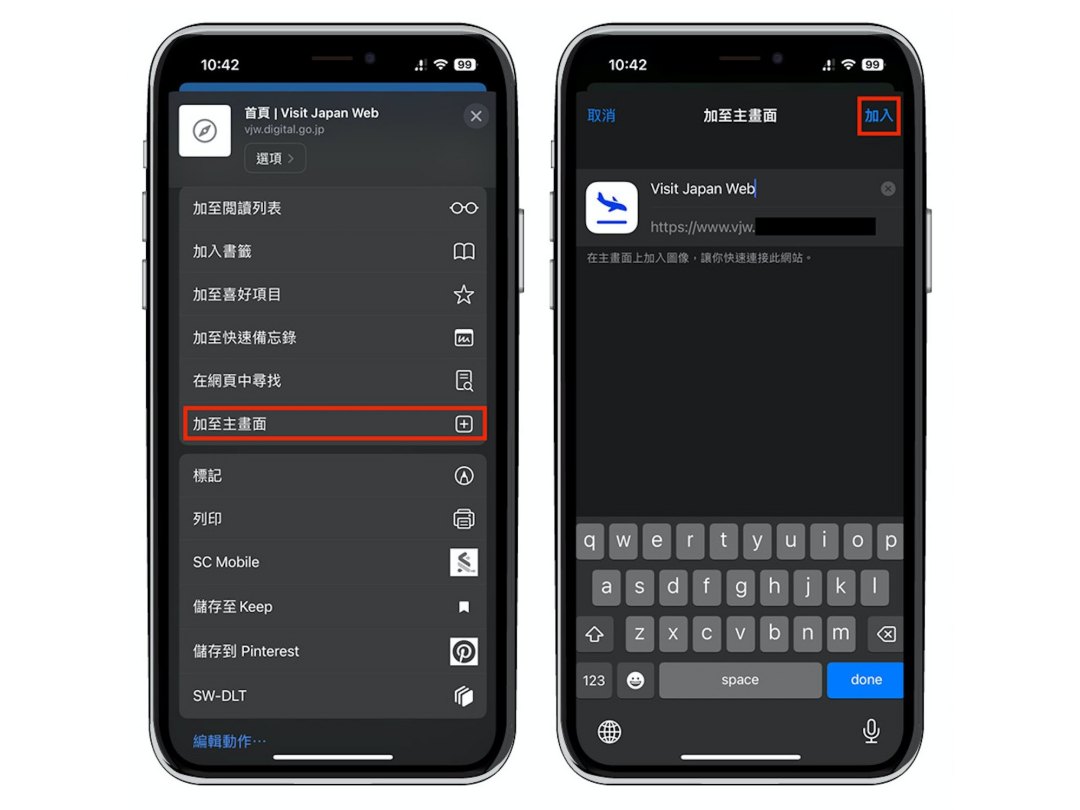
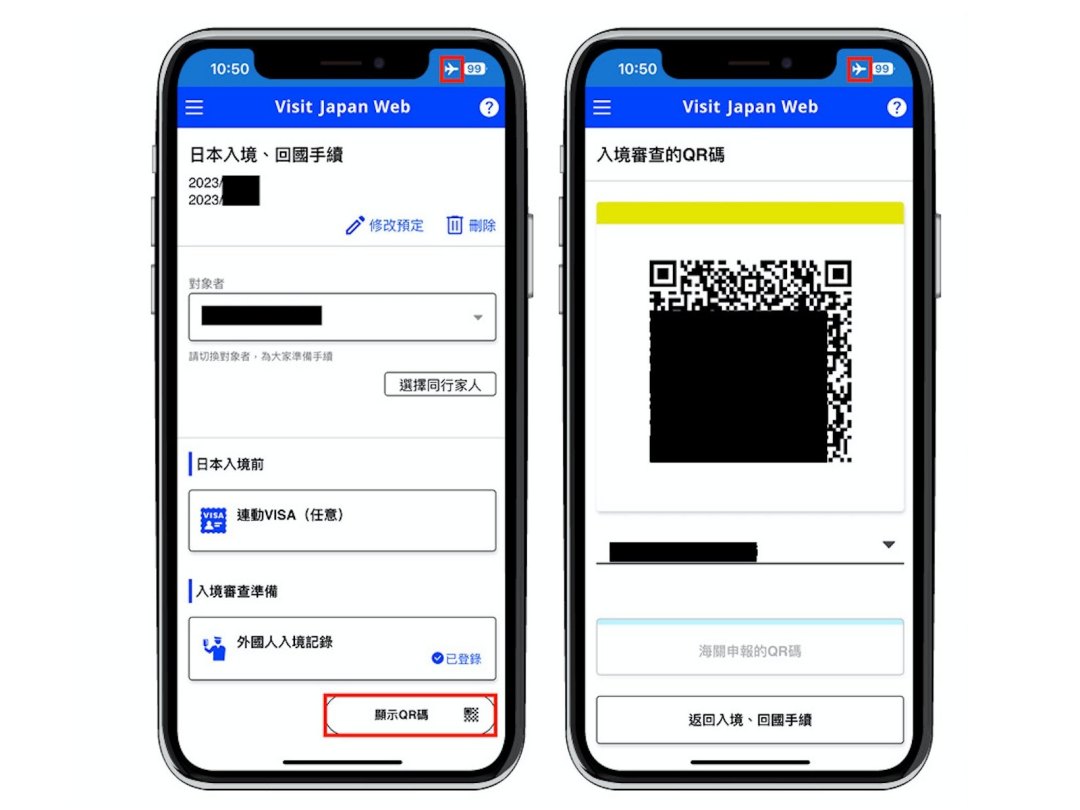
如在不連接網絡的情況下,就不能登入、註冊帳號、連動 VISA等。因此,記得仍有網絡的情況下,就先登入 Visit Japan Web 帳號,之後就能在離線下繼續打開 QR Code,完成入境手續。
iPhone離線使用Visit Japan Web方法
jQuery( document ).ready(function() {
jQuery( ‘#example3_1000947’ ).sliderPro({
//width
width: 1000,
//height
height: 700,
//autoplay
autoplay: true,
autoplayOnHover: ‘none’,
autoplayDelay: 5000,
arrows: true,
buttons: true,
smallSize: 500,
mediumSize: 1000,
largeSize: 3000,
fade: true,
//thumbnail
thumbnailArrows: true,
thumbnailWidth: 100,
thumbnailHeight: 100,
thumbnailsPosition: ‘bottom’,
centerImage: true,
imageScaleMode: ‘cover’,
allowScaleUp: true,
startSlide: 0,
loop: true,
slideDistance: 5,
autoplayDirection: ‘normal’,
touchSwipe: true,
fullScreen: true,
});
});
/* Layout 3 */
/* border */
#example3_1000947 .sp-selected-thumbnail {
border: 4px solid #000000;
}
/* font + color */
.title-in {
font-family: Arial !important;
color: #00000 !important;
background-color: #FFFFFF !important;
opacity: 0.7 !important;
}
.desc-in {
font-family: Arial !important;
color: #FFFFFF !important;
background-color: #00000 !important;
opacity: 0.7 !important;
}
/* bullets color */
.sp-button {
border: 2px solid #000000 !important;
}
.sp-selected-button {
background-color: #000000 !important;
}
/* pointer color – bottom */
.sp-selected-thumbnail::before {
border-bottom: 5px solid #000000 !important;
}
.sp-selected-thumbnail::after {
border-bottom: 13px solid #000000 !important;
}
/* pointer color – top */
/* full screen icon */
.sp-full-screen-button::before {
color: #FFFFFF !important;
}
/* hover navigation icon color */
.sp-next-arrow::after, .sp-next-arrow::before {
background-color: #FFFFFF !important;
}
.sp-previous-arrow::after, .sp-previous-arrow::before {
background-color: #FFFFFF !important;
}
#example3_1000947 .title-in {
color: #00000 !important;
font-weight: bolder;
text-align: center;
}
#example3_1000947 .title-in-bg {
background: rgba(255, 255, 255, 0.7); !important;
white-space: unset !important;
max-width: 90%;
min-width: 40%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 14px !important;
}
#example3_1000947 .desc-in {
color: #FFFFFF !important;
text-align: center;
}
#example3_1000947 .desc-in-bg {
background: rgba(#00000, 0.7) !important;
white-space: unset !important;
width: 80% !important;
min-width: 30%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 13px !important;
}
.uris-title{
font-family: Arial;
}
@media (max-width: 640px) {
#example3_1000947 .hide-small-screen {
display: none;
}
}
@media (max-width: 860px) {
#example3_1000947 .sp-layer {
font-size: 18px;
}
#example3_1000947 .hide-medium-screen {
display: none;
}
}
.fnf{
background-color: #a92929;
border-radius: 5px;
color: #fff;
font-family: initial;
text-align: center;
padding:12px;
}
/* Custom CSS */
iPhone離線使用Visit Japan Web方法
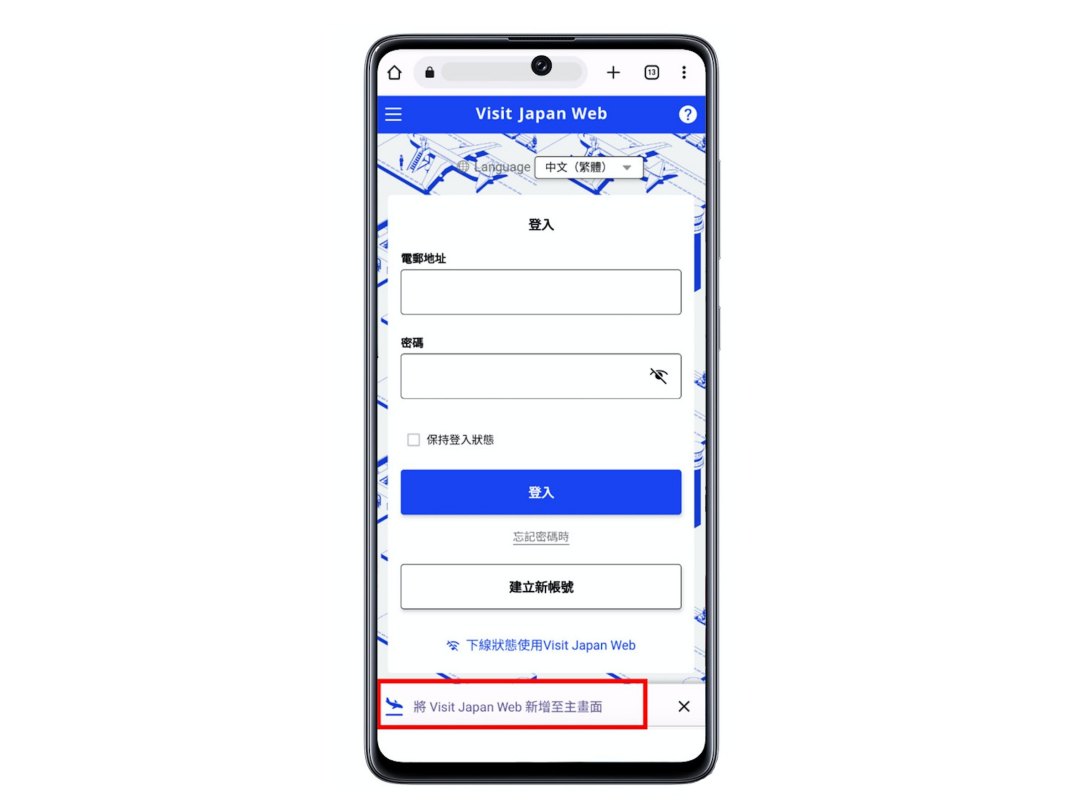
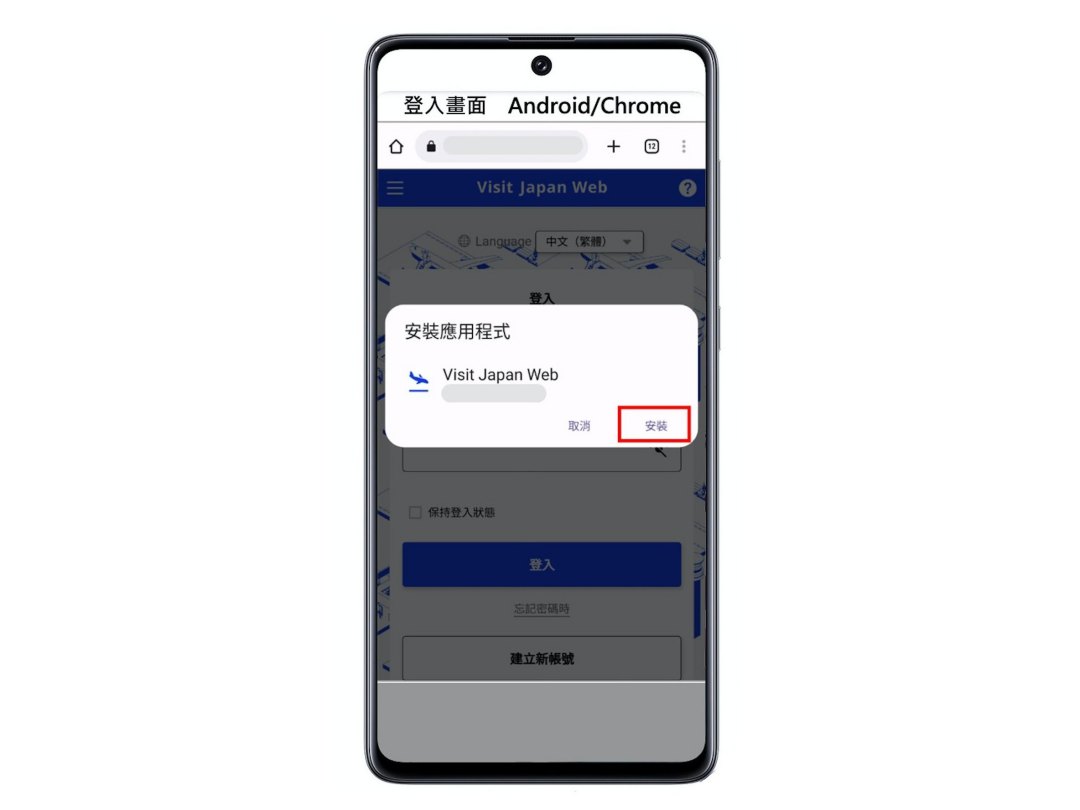
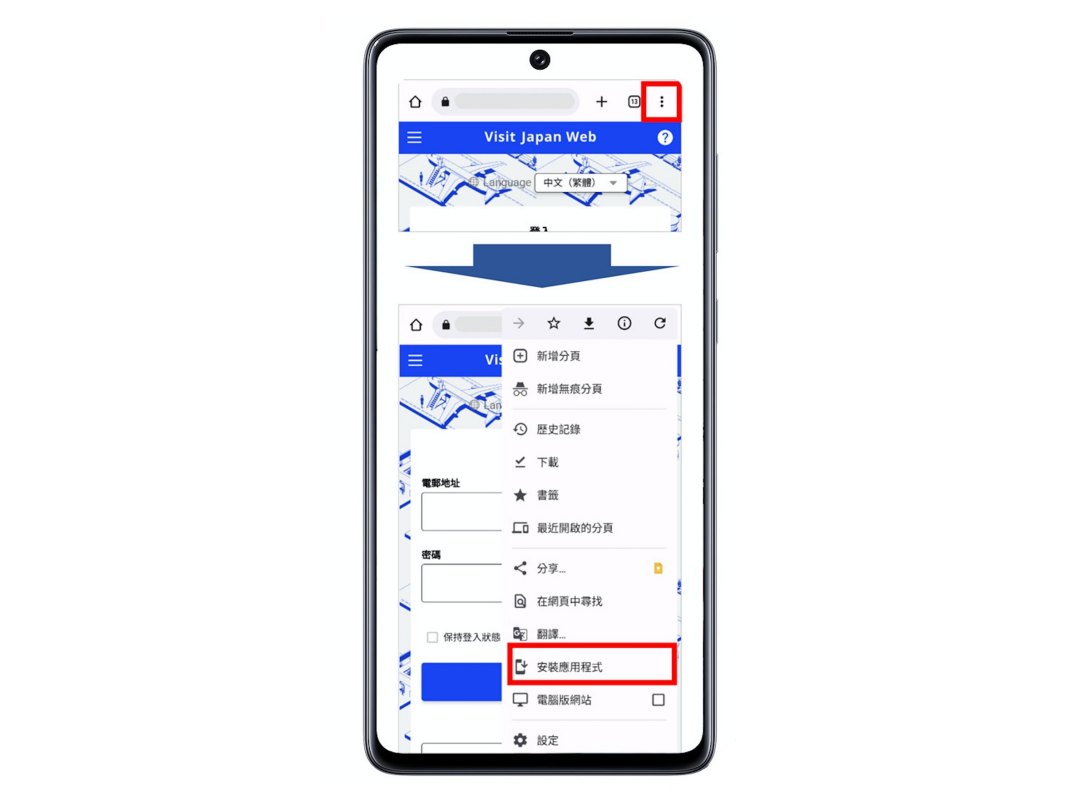
Android離線使用Visit Japan Web方法
jQuery( document ).ready(function() {
jQuery( ‘#example3_1000952’ ).sliderPro({
//width
width: 1000,
//height
height: 700,
//autoplay
autoplay: true,
autoplayOnHover: ‘none’,
autoplayDelay: 5000,
arrows: true,
buttons: true,
smallSize: 500,
mediumSize: 1000,
largeSize: 3000,
fade: true,
//thumbnail
thumbnailArrows: true,
thumbnailWidth: 100,
thumbnailHeight: 100,
thumbnailsPosition: ‘bottom’,
centerImage: true,
imageScaleMode: ‘cover’,
allowScaleUp: true,
startSlide: 0,
loop: true,
slideDistance: 5,
autoplayDirection: ‘normal’,
touchSwipe: true,
fullScreen: true,
});
});
/* Layout 3 */
/* border */
#example3_1000952 .sp-selected-thumbnail {
border: 4px solid #000000;
}
/* font + color */
.title-in {
font-family: Arial !important;
color: #00000 !important;
background-color: #FFFFFF !important;
opacity: 0.7 !important;
}
.desc-in {
font-family: Arial !important;
color: #FFFFFF !important;
background-color: #00000 !important;
opacity: 0.7 !important;
}
/* bullets color */
.sp-button {
border: 2px solid #000000 !important;
}
.sp-selected-button {
background-color: #000000 !important;
}
/* pointer color – bottom */
.sp-selected-thumbnail::before {
border-bottom: 5px solid #000000 !important;
}
.sp-selected-thumbnail::after {
border-bottom: 13px solid #000000 !important;
}
/* pointer color – top */
/* full screen icon */
.sp-full-screen-button::before {
color: #FFFFFF !important;
}
/* hover navigation icon color */
.sp-next-arrow::after, .sp-next-arrow::before {
background-color: #FFFFFF !important;
}
.sp-previous-arrow::after, .sp-previous-arrow::before {
background-color: #FFFFFF !important;
}
#example3_1000952 .title-in {
color: #00000 !important;
font-weight: bolder;
text-align: center;
}
#example3_1000952 .title-in-bg {
background: rgba(255, 255, 255, 0.7); !important;
white-space: unset !important;
max-width: 90%;
min-width: 40%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 14px !important;
}
#example3_1000952 .desc-in {
color: #FFFFFF !important;
text-align: center;
}
#example3_1000952 .desc-in-bg {
background: rgba(#00000, 0.7) !important;
white-space: unset !important;
width: 80% !important;
min-width: 30%;
transform: initial !important;
-webkit-transform: initial !important;
font-size: 13px !important;
}
.uris-title{
font-family: Arial;
}
@media (max-width: 640px) {
#example3_1000952 .hide-small-screen {
display: none;
}
}
@media (max-width: 860px) {
#example3_1000952 .sp-layer {
font-size: 18px;
}
#example3_1000952 .hide-medium-screen {
display: none;
}
}
.fnf{
background-color: #a92929;
border-radius: 5px;
color: #fff;
font-family: initial;
text-align: center;
padding:12px;
}
/* Custom CSS */
Android離線使用Visit Japan Web方法
【本文授權轉載自「香港01」】